Image Source: Blogspot
From a Buddhist text called Zen Mind, Beginner’s Mind, the author Shunryu Suzuki writes about the discovery process. Though primarily intended for Zen practitioners, his writings can directly correlate with the practice of the arts and with design. He goes on to say we should all keep our “beginner’s mind” and never become an expert.
In this sense, a beginner’s mind is important because when we are a beginner at anything we have not accomplished anything, thus we have not reached a level where we can say we need no more training. Suzuki says an expert has the tendency to close the mind off to new experiences and to new learning opportunities. When we have a beginner’s mind, we are always accepting of other ideas and open to true learning.[1]
Again, this applies to design so perfectly. With so many rules, principles, and formulated processes to acquire, it’s hard to keep from becoming a self-centered hotshot. But then again, what few disciplines are immune to this risk?
But what’s great about maintaining a beginner’s mind is that introductory exercises in typography are no where underneath any designer. They may help in progressively understanding type and to loosen up designs, but to say that basic exercises are like a singular bag of tricks that can be learned or not only seems to create limits. Basic projects have the capability to broaden any designer at any experience level. It could even be blatantly compared to body building where tanning and work-outs never quite end. Although, one can suppose an athlete can stop after a while, but what kind of a body would that look like compared to those who ritually tone their bodies day after day with bursting as the limit?
Suzuki states that we should never say, “I know what Zen is.”[2] Likewise in design we should never say, “I know what typography is.”
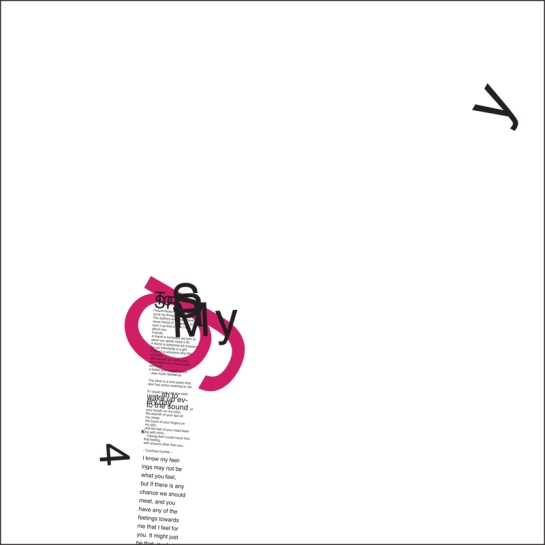
David Carson’s entire body of work seems to represent this kind of attitude. He produces work that’s all over the place, reaching into new areas of discovery not because he knows what typography is, but because he wants to know. If this kind of beginner’s mind attitude was fostered more in graphic designers, our world would be constantly fighting upwards into new territories. Unlike now where so much design plays the neutral card and chooses to blend in and follow the standard.
-me